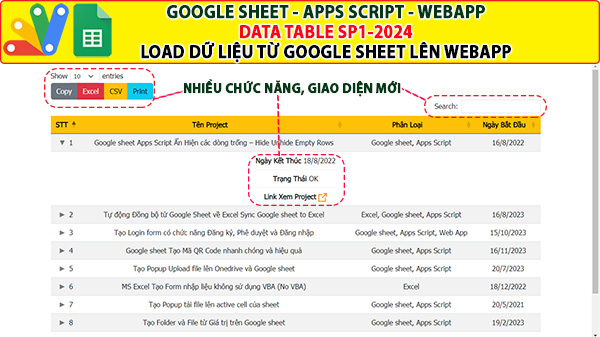
Google sheet Apps Script Webapp DataTable Load bảng dữ liệu từ Sheet lên Web ver 2024. Đối với phiên bản này được thêm một số chức năng: tìm kiếm, xuất file excel, print, copy data. Giao diện đẹp mắt, hiện đại. Bạn có thể xem phần code tham khảo và video hướng dẫn bên dưới.
Xem thêm các project excel khác:
- Biến Google Sheets thành Dashboard “Viễn Tưởng” phong cách Cyberpunk
- Google appscript | Hệ thống tìm thông tin và nhập liệu 2 Form-Tự động truy vấn và upload nhiều files
- Google sheet Webapp|Giáo viên chủ nhiệm quản lý điểm, thống kê xếp hạng chia sẻ cho phụ huynh
- Google sheet Webapp | Bản nâng cấp Tìm và Load Thông tin sinh viên có Hình ảnh và Bảng kết quả thi
- Google webapp | Form tìm, hiển thị kết quả học tập nhiều môn và in phiếu kết quả
- Danh mục các Bài học Google sheet Apps script Cơ bản
- Bản Nâng cấp Hệ thống hóa đơn Phân quyền Quản lý khách Quản lý sản phẩm Quản lý hóa đơn
- Tạo webapp import và update dữ liệu từ Excel lên Google sheet có Load bảng Table lên nền tảng web
- Google sheet, appscript và webapp – Giải pháp thu hoạc phí toàn diện
- Quản Lý Học Phí Bằng Google Apps Script: Form CRUD, Tìm Kiếm, In Phiếu Thu và Tự Động Tính Toán
Mã app script “Code.gs”
function doGet() {
return HtmlService.createTemplateFromFile('index')
.evaluate()
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)
}
function getData(){
let ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Data')
let data = ss.getDataRange().getDisplayValues()
Logger.log(data)
let headers = data.shift()
Logger.log(headers)
return {data:data, headers:headers}
}
Mã appscript “index.html”
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.3.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/v/bs5/jszip-3.10.1/dt-1.13.8/b-2.4.2/b-colvis-2.4.2/b-html5-2.4.2/b-print-2.4.2/r-2.5.0/datatables.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.3.0/js/bootstrap.bundle.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/v/bs5/jszip-3.10.1/dt-1.13.8/b-2.4.2/b-colvis-2.4.2/b-html5-2.4.2/b-print-2.4.2/r-2.5.0/datatables.min.js"></script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Tahoma&display-swap');
* {
font-family: 'Tahoma', sans-serif;
}
.centered{
text-align: center !important;
vertical-align: middle !important;
}
.table-Orange{--bs-table-color:#000;--bs-table-bg:#ffc107;--bs-table-border-color:#373b3e;--bs-table-striped-bg:#2c3034;--bs-table-striped-color:#000;--bs-table-active-bg:#373b3e;--bs-table-active-color:#000;--bs-table-hover-bg:#323539;--bs-table-hover-color:#000;color:var(--bs-table-color);border-color:var(--bs-table-border-color)}
</style>
</head>
<body>
<div class="container mt-3">
<table id="example" class="table table-striped nowrap centered" style="width:100%">
<thead class="table-Orange"></thead>
</table>
</div>
<script>
window.addEventListener('DOMContentLoaded',()=>{
google.script.run.withSuccessHandler(showTable).getData()
})
function showTable(res){
const dataSet = res.data
const headers = res.headers.map(header => {
return {title:header}
})
new DataTable('#example', {
columns: headers,
data: dataSet,
responsive: true,
columnDefs:[
{className: 'centered',targets:[0,1,2,3]},
{target: 3,
render:(data)=>{
return '<a href="'+data+'" target="_blank"><img src="https://lh3.googleusercontent.com/pw/AP1GczM1ByV_2J94PPIiwcQ7wC2TzoliEMXTwqyOBZ391PLHyhMu2_pFMZFNeQ96G_OuCcmkCalznkdDjl7D3pl0ZaK4W8SZCk2dog3DTpvxpiGNxO-bXxyHTw8XU5i7MO5iK-pj4aZN_FplDBXUwPzzkOe3=w641-h633-s-no-gm?authuser=0" width="20px"></a>'
}
}
],
dom: 'lBfrtip',
buttons:[{extend:'copy',className:'btn-sucess'},
{extend:'excel',className:'btn-danger'},
{extend:'csv',className:'btn-warning'},
{extend:'print',className:'btn-info'},
]
})
}
</script>
</body>
</html>