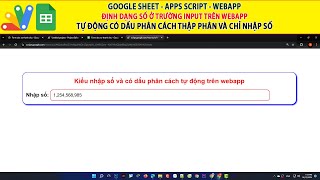
Mình chia sẻ đến các bạn một project nhỏ trên nền tảng Google sheet và apps script, đó là “Định dạng dấu phân cách hàng ngàn cho input“. Với code này, khi bạn nhập giá trị số vào thì nó sẽ tự động thêm dấu phẩy phân cách hàng ngàn cho dãy số của bạn. Cách thức này khá thú vị để bạn tích hợp vào các form nhập liệu của mình.
Bạn tìm những project trong bộ sưu tập tại đây.
Các bạn xem những project ngẫu nhiên:
- Biến Google Sheets thành Dashboard “Viễn Tưởng” phong cách Cyberpunk
- Google appscript | Hệ thống tìm thông tin và nhập liệu 2 Form-Tự động truy vấn và upload nhiều files
- Google sheet Webapp|Giáo viên chủ nhiệm quản lý điểm, thống kê xếp hạng chia sẻ cho phụ huynh
- Google sheet Webapp | Bản nâng cấp Tìm và Load Thông tin sinh viên có Hình ảnh và Bảng kết quả thi
- Google webapp | Form tìm, hiển thị kết quả học tập nhiều môn và in phiếu kết quả
- Danh mục các Bài học Google sheet Apps script Cơ bản
- Bản Nâng cấp Hệ thống hóa đơn Phân quyền Quản lý khách Quản lý sản phẩm Quản lý hóa đơn
- Tạo webapp import và update dữ liệu từ Excel lên Google sheet có Load bảng Table lên nền tảng web
- Google sheet, appscript và webapp – Giải pháp thu hoạc phí toàn diện
- Quản Lý Học Phí Bằng Google Apps Script: Form CRUD, Tìm Kiếm, In Phiếu Thu và Tự Động Tính Toán
Code apps script trang “Code.gs”
function doGet() {
return HtmlService.createHtmlOutputFromFile('Index');
}Code apps script trang “Index.html”
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
body {
font-family: Arial, sans-serif;
width: 800px;
border: 1px solid blue;
border-radius: 15px;
box-shadow: 2px 2px 3px blue;
padding: 10px;
margin-left: auto;
margin-right: auto;
}
.title{
font-size: 1.2em;
color: red;
font-weight: bold;
text-align: center;
padding: 5px;
margin-bottom: 10px;
}
label{
font-size: 1em;
font-weight: bold;
}
input{
border: 1px solid red;
border-radius: 8px;
width: 80%;
padding: 8px;
}
</style>
</head>
<body>
<div class="title"> Kiểu nhập số và có dấu phân cách tự động trên webapp</div>
<label>Nhập số: </label>
<input type="text" class="numberInput" placeholder="Nhập số">
<script>
//Format number input
document.querySelectorAll('.numberInput').forEach(input => {
input.addEventListener('input', () => {
let value = input.value.replace(/,/g, ''); // Loại bỏ dấu phẩy cũ
if (/^\d*$/.test(value)) { // Kiểm tra chỉ cho phép nhập số
input.value = Number(value).toLocaleString('en-US');
} else {
input.value = value.replace(/[^\d]/g, ''); // Loại bỏ ký tự không phải số
}
});
});
</script>
</body>
</html>