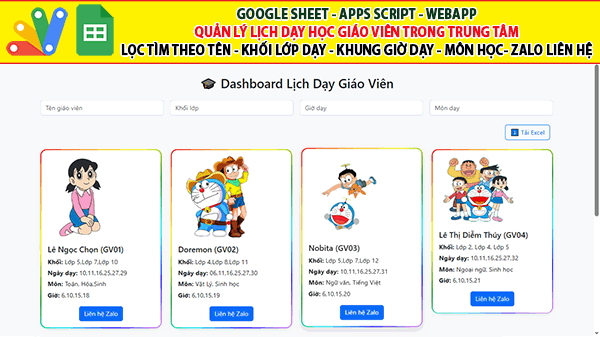
Google sheet Webapp Quản lý Lịch dạy học giáo viên trong trung tâm-Lọc theo Tên-Lớp-Khung giờ -Môn
Trong projetc googlesheet apps script này, chúng ta sẽ tạo một webapp dùng để lấy dữ liệu của giáo viên, hiển thị lên nền tảng web, với những chức năng, ưu điểm sao:

- Sử dụng google sheet làm cơ sở dữ liệu
- Dùng apps script viết lấy dữ liệu hiển thị lên web
- Sử dụng các bộ lọc filter để tìm kết quả theo một hoặc nhiều điều kiên.
Dưới đây là link video để bạn xem trước demo và code của project này:
Code apps script trang Code.gs
function doGet() {
return HtmlService.createHtmlOutputFromFile("index");
}
function getTeacherDataArray() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("LichDay");
if (!sheet) throw new Error("Không tìm thấy sheet 'LichDay'");
const data = sheet.getDataRange().getValues();
const rows = data.slice(1); // bỏ dòng tiêu đề
return rows.map(row => row.slice(0, 8)); // chỉ lấy từ cột A đến G
}
function exportToExcel() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const file = DriveApp.getFileById(ss.getId());
return file.getUrl(); // hoặc Drive link để mở file Excel
}