Google sheet Apps script Form Webapp Ghi thông tin từ Checkbox về sheet
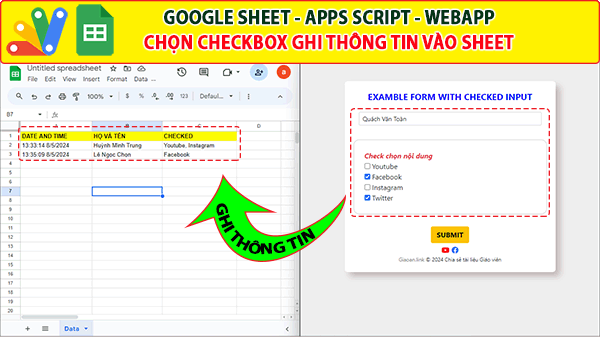
Giaoanlink chia sẻ đến các bạn về Google sheet Apps script Form Webapp “Ghi thông tin từ Checkbox về sheet”. Qua project này bạn sẽ biết cách sử dụng checkbox để lựa chọn thông tin trên nền tảng webapp và truyền ghi vào google sheet. Sau đây là code trong project và video hướng dẫn.

Xem các bài học excel khác:
- Tạo webapp import và update dữ liệu từ Excel lên Google sheet có Load bảng Table lên nền tảng web
- Google sheet, appscript và webapp – Giải pháp thu hoạc phí toàn diện
- Quản Lý Học Phí Bằng Google Apps Script: Form CRUD, Tìm Kiếm, In Phiếu Thu và Tự Động Tính Toán
- Giảm dung lượng PDF dễ dàng với PDF24 Creator – Miễn phí và hiệu quả
- Chuyển đổi Pdf dạng bản scan sang MS Excel chuẩn không bị lỗi font và giữ nguyên định dạng
- Chuyển định dạng file pdf dạng scan – dạng chụp hình ảnh sang MS Word định dạng chuẩn 99.9%
- Phím tắt vào BIOS và Boot Options của các hãng máy tính phổ biến
- Google sheet webapp | Form đăng ký Tự động gửi ID và QR code Check in qua địa chỉ mail
- Cách tắt Windows update và Windows Defender cực đơn giản
- Apsscript Radio Button và Input – Sự phụ thuộc của input vào Radio button
Mã file “code.gs”
function doGet(e) {
return HtmlService.createTemplateFromFile("index").evaluate()
.setTitle("CHECK BOX WEBAPP")
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
function saveData(objData){
let ss = SpreadsheetApp.getActiveSpreadsheet();
let ws = ss.getSheetByName('Data');
let timeStamp = new Date().toLocaleString('vi-VN');
ws.appendRow([
timeStamp, objData.input1, objData.checked
]);
return true;
}Mã file “js.html”
<div class="text-center"><a href="https://www.youtube.com/netmediacctv" target="_blank"><i style="color:red" class="fa-brands fa-youtube fa-1x"></i></a> <a href="https://www.facebook.com/giaoanppt" target="_blank"><i class="fa-brands fa-facebook fa-1x"></i></a></div><center style="font-size:12px;"><a style="color:gray;text-decoration:none" href="https://giaoan.link" target="_blank"> Giaoan.link<a/> © 2024 Chia sẻ tài liệu Giáo viên</center></div>
Mã file “css.html”
<base target="_top">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css" />
<style>
body{
background: #eee;
}
.frame{
box-shadow: 10px 10px 15px rgb(193,182,182), -6px -6px 15px #eee;
padding: 20px;
max-width: 480px;
margin: 40px auto;
margin-top: 50px;
border-radius: 7px;
background: white;
}
button {
text-transform: uppercase;
transition: transform 80ms ease-in;
border-radius: 7px;
}
button:active {
transform: scale(0.95);
color: white
}
.btn.focus, .btn:focus {
outline: 0;
box-shadow: none!important;
color: white;
}
.btn-info:hover {
background-color: gold;
color: white;
border-color: gold;
}
.btn-info {color: white;}
.box {
border: 1px solid rgba(0,0,0,0.2);
padding: 1.5rem;
margin-left:10px;
margin-right:10px;
border-radius: 13px;
margin: auto;
width: 100%;
}
.inp {
border:none;
border-bottom: 1px solid rgba(0,0,0,0.2);
border-radius: 0px;
padding: 5px 10px;
outline: none;
}
[placeholder]:focus::-webkit-input-placeholder {
transition: text-indent 0.4s 0.4s ease;
text-indent: -100%;
opacity: 1;
}
.inp.focus, .inp:focus {
outline: 0;
box-shadow: none!important;
/* color: green; */
border-bottom: 1px solid rgba(0,0,0,0.2);
}
</style> Mã file “index.html”
<!DOCTYPE html>
<html>
<head>
<?!= HtmlService.createHtmlOutputFromFile('css').getContent() ?>
</head>
<body>
<div class="container">
<div class="row frame">
<div style="height: 50px; font-size: 20px; font-weight: bold; color: blue; text-align: center">EXAMBLE FORM WITH CHECKED INPUT</div>
<div class="form-group mb-4">
<input type="text" class="form-control form-control-sm mb-2" id="input1" placeholder="Nhập Họ và Tên!" autocomplete="off">
</div>
<div class="form-group mb-4 box">
<span class="text-danger fw-bold fst-italic">Check chọn nội dung</span>
<br>
<label for="item1">
<input type="checkbox" id="item1" class="multi" value="Youtube">
Youtube
</label>
<br>
<label for="item2">
<input type="checkbox" id="item2" class="multi" value="Facebook">
Facebook
</label>
<br>
<label for="item3">
<input type="checkbox" id="item3" class="multi" value="Instagram">
Instagram
</label>
<br>
<label for="item4">
<input type="checkbox" id="item4" class="multi" value="Twitter">
Twitter
</label>
</div>
<div class="form-group mt-1 mb-1 text-center ">
<button type="button" class="btn btn-warning fw-bold" onclick="whenButtonClicked()">submit</button>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent() ?>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.1/dist/umd/popper.min.js" integrity="sha384-SR1sx49pcuLnqZUnnPwx6FCym0wLsk5JZuNx2bPPENzswTNFaQU1RDvt3wT4gWFG" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.min.js" integrity="sha384-j0CNLUeiqtyaRmlzUHCPZ+Gy5fQu0dQ6eZ/xAww941Ai1SxSY+0EQqNXNE6DZiVc" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@10"></script>
<script>
document.querySelector('.btn').addEventListener('click', submitData);
function submitData(){
let input1 = document.getElementById('input1');
let checked;
let multitemp = document.querySelectorAll('.multi:checked');
if(multitemp !== null){
let checkedValues = Array.prototype.map.call(multitemp, function(el){ return el.value });
checked = checkedValues.join(", ");
}else{
checked = null;
}
let objData = {input1: input1.value, checked: checked};
if(input1.value == "" || checked == ""){
Swal.fire({title:"", text:'Vui lòng điền đầy đủ các trường!', icon: 'warning'})
}else{
google.script.run
.withSuccessHandler(
() =>{
input1.value = "";
document.querySelectorAll('.multi').forEach(function(el) {el.checked = false;});
Swal.fire({title:"", text:'Dữ liệu đã được gửi thành công!', icon:'success', timer: 2000, showConfirmButton:false});
}
)
.saveData(objData);
}
}
</script>
</body>
</html>