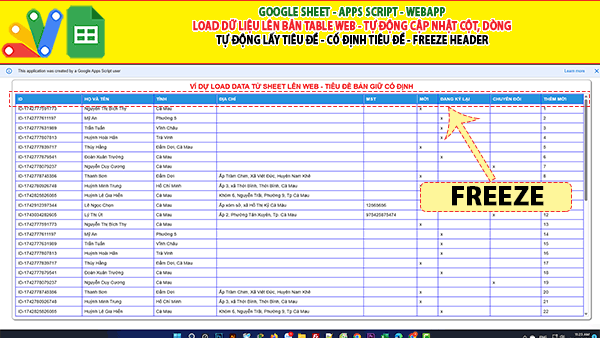
Google sheet webapp | Multi Load table data từ google sheet lên web và frezee header of table.
Giaoan.link chia sẻ đến các bạn một mã nguồn viết trên nề tảng appscript “Multi Load table data từ google sheet lên web và frezee header of table”. Ở đây, chúng ta đã có bảng dữ liệu trên một sheet của spreadsheet. Chúng ta viết một trang index.html để load bảng dữ liệu này lên nền tảng web. Có một số mới ở loại load bản table này.

- Ở đây Header (tiêu đề) của bảng dữ liệu được cố định hay là freeze header để bạn cuộn dễ dàng theo dõi nội dung.
- Tự động lấy dòng đầu tiên của sheet để làm tiêu đề của bản dữ liệu nên dễ dàng cập nhật.
- Nếu thêm các cột và các dòng mới đều cập nhật tự động.
Các project appscript, google sheet ngẫu nhiên:
- Google sheet Webapp|Giáo viên chủ nhiệm quản lý điểm, thống kê xếp hạng chia sẻ cho phụ huynh
- Google sheet Webapp | Bản nâng cấp Tìm và Load Thông tin sinh viên có Hình ảnh và Bảng kết quả thi
- Google webapp | Form tìm, hiển thị kết quả học tập nhiều môn và in phiếu kết quả
- Danh mục các Bài học Google sheet Apps script Cơ bản
- Bản Nâng cấp Hệ thống hóa đơn Phân quyền Quản lý khách Quản lý sản phẩm Quản lý hóa đơn
- Tạo webapp import và update dữ liệu từ Excel lên Google sheet có Load bảng Table lên nền tảng web
- Google sheet, appscript và webapp – Giải pháp thu hoạc phí toàn diện
- Quản Lý Học Phí Bằng Google Apps Script: Form CRUD, Tìm Kiếm, In Phiếu Thu và Tự Động Tính Toán
- Giảm dung lượng PDF dễ dàng với PDF24 Creator – Miễn phí và hiệu quả
- Chuyển đổi Pdf dạng bản scan sang MS Excel chuẩn không bị lỗi font và giữ nguyên định dạng
Code trang “Code.gs”
function doGet() {
return HtmlService.createHtmlOutputFromFile('index.html')
.setSandboxMode(HtmlService.SandboxMode.IFRAME);
}
function getSheetData() {
var spreadsheetId = "1iU1aT1Yo2ebSRUgJnMOwwpt9LQhKhaFG6xcNxzJ3Z3w";
var sheetName = "Data";
var sheet = SpreadsheetApp.openById(spreadsheetId).getSheetByName(sheetName);
var data = sheet.getDataRange().getValues();
// No cần lọc các giá trị rỗng, giữ nguyên toàn bộ bảng dữ liệu.
return data;
}
Code trang “Index.html”
<!DOCTYPE html>
<html>
<head>
<title>Google Sheets Data</title>
<style>
body {
font-family: Arial, sans-serif;
width: 95%;
border: 1px solid grey;
border-radius: 10px;
box-shadow: 2px 2px 3px grey;
margin-left: auto;
margin-right: auto;
padding: 10px;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid blue;
padding: 8px;
text-align: left;
}
th {
background-color: #2692dd;
color: #fff;
position: sticky;
top: 0;
z-index: 1;
}
#tableContainer {
width: 100%;
height: 80vh;
overflow-y: auto;
overflow-x: auto;
border: 1px solid #ccc;
}
.title-head{
font-size: 1.5em;
font-weight: bold;
color: red;
text-align: center;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="title-head">VÍ DỰ LOAD DATA TỪ SHEET LÊN WEB - TIÊU ĐỀ BẢN GIỮ CỐ ĐỊNH</div>
<div id="tableContainer">
<table id="sheetDataTable">
</table>
</div>
<script>
// Load data from Apps Script
google.script.run.withSuccessHandler(loadTable).getSheetData();
function loadTable(data) {
var table = document.getElementById("sheetDataTable");
// Create table header
var header = document.createElement("tr");
data[0].forEach(function(col) {
var th = document.createElement("th");
th.textContent = col;
header.appendChild(th);
});
table.appendChild(header);
// Populate table rows
for (var i = 1; i < data.length; i++) {
var row = document.createElement("tr");
data[i].forEach(function(cell) {
var td = document.createElement("td");
td.textContent = cell !== "" ? cell : ""; // Hiển thị rỗng nếu không có giá trị.
row.appendChild(td);
});
table.appendChild(row);
}
}
</script>
</body>
</html>
