Google sheet apps script | Scan QR code – Filter and get data table display on webapp
Giáo án link chia sẻ đến các bạn projetc Google sheet apps script | Scan QR code – Filter and get data table display on webapp. Sau đây là tính năng, code apps script và video demo hướng dẫn trên youtube.

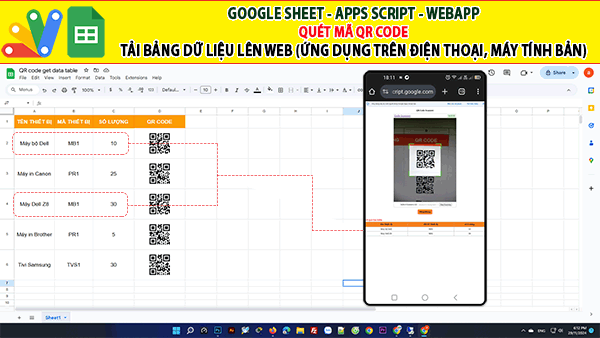
Tính năng: Mã hóa keyword tìm kiếm bằng mã qr code; Quét mã QR code load bản dữ liệu tìm được lên webapp; Khung quét mã có thể ẩn – hiện.
Bạn tìm nhiều hơn các project google sheet, apps script, webapp tại đây
Các project ngẫu nhiên
- Googlesheet appscript – Hệ Thống Đăng Ký Hồ Sơ Trực Tuyến (Online Registration Portal)
- [Share Code] Biến Google Sheet thành Web App Tra Cứu Dự Án & Tài Liệu (Miễn Phí Hosting)
- Hệ Thống Quản Lý Phòng Game “Cloud-Native” với Google Apps Script
- Hệ Thống Điều Phối & Quản Lý Đội Xe Thông Minh (Web App)
- Biến Google Sheets thành Dashboard “Viễn Tưởng” phong cách Cyberpunk
- Google appscript | Hệ thống tìm thông tin và nhập liệu 2 Form-Tự động truy vấn và upload nhiều files
- Google sheet Webapp|Giáo viên chủ nhiệm quản lý điểm, thống kê xếp hạng chia sẻ cho phụ huynh
- Google sheet Webapp | Bản nâng cấp Tìm và Load Thông tin sinh viên có Hình ảnh và Bảng kết quả thi
- Google webapp | Form tìm, hiển thị kết quả học tập nhiều môn và in phiếu kết quả
- Danh mục các Bài học Google sheet Apps script Cơ bản
Mã Apps script “Code.gs”
function doGet() {
return HtmlService.createHtmlOutputFromFile('Index');
}
function getDataByQRCode(qrCode) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Sheet1');
var data = sheet.getDataRange().getValues();
var filteredData = data.filter(function(row) {
return row[1] === qrCode; // Cột B chứa mã số thiết bị
});
return filteredData.map(function(row) {
return [row[0], row[1], row[2]]; // Chỉ trả về các cột A, B, C
});
}Mã Apps script “Index.html”
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5-qrcode/2.0.3/html5-qrcode.min.js"></script>
<script>
let qrScanner;
function onScanSuccess(decodedText, decodedResult) {
document.getElementById('qrResult').innerText = 'QR Code: ' + decodedText;
google.script.run.withSuccessHandler(displayData).getDataByQRCode(decodedText);
}
function displayData(data) {
var table = document.getElementById('dataTable');
var tbody = document.getElementById('dataBody');
tbody.innerHTML = ''; // Clear previous data
// Kiểm tra nếu không có dữ liệu nào được trả về
if (data.length === 0) {
var tr = document.createElement('tr');
var td = document.createElement('td');
td.colSpan = 3; // Chỉ có 3 cột
td.textContent = 'Không tìm thấy dữ liệu';
tr.appendChild(td);
tbody.appendChild(tr);
document.getElementById('dataSection').style.display = 'block';
return;
}
// Thêm dữ liệu vào bảng
data.forEach(function(row) {
var tr = document.createElement('tr');
row.forEach(function(cell) {
var td = document.createElement('td');
td.textContent = String(cell); // Chuyển đổi giá trị thành chuỗi
tr.appendChild(td);
});
tbody.appendChild(tr);
});
document.getElementById('dataSection').style.display = 'block';
}
function toggleQRScanner() {
const qrReader = document.getElementById('qr-reader');
const scanButton = document.getElementById('scanButton');
if (qrReader.style.display === 'none') {
qrReader.style.display = 'block';
scanButton.textContent = 'Đóng khung';
if (!qrScanner) {
qrScanner = new Html5QrcodeScanner("qr-reader", { fps: 10, qrbox: 250 });
qrScanner.render(onScanSuccess);
}
} else {
qrReader.style.display = 'none';
scanButton.textContent = 'Quét mã';
if (qrScanner) {
qrScanner.clear();
qrScanner = null;
}
}
}
</script>
<style>
.table2 {
width: 100%;
border-collapse: collapse;
border: 1px solid grey;
}
.table2 th {
padding: 10px 0px;
text-align: center;
font-size:1em;
font-weight: bold;
background-color: #f68429;
color: black;
border: 1px solid grey;
}
.table2 td {
text-align: center;
border: 1px solid grey;
padding: 8px;
}
.table2 tr:{
background-color: #fbd2d2;
}
.title1{
color: #ffade23;
font-size: 1em;
font-weight: bold;
margin-top: 20px;
margin-bottom: 5px;
}
.title2{
color: red;
text-align: left;
font-size: 1em;
font-weight: bold;
margin-top: 20px;
margin-bottom: 5px;
}
.div-scan{
width: 500px;
border-radius: 10px;
text-align:center;
margin-left: auto;
margin-right: auto;
margin-top: 15px;
margin-bottom: 15px;
}
.div-container{
width: 100%;
border-radius: 10px;
text-align:center;
margin-left: auto;
margin-right: auto;
}
.btn-scan{
font-size: 1em;
font-weight: bold;
padding: 10px 15px;
border: 1px solid #dee2e6;
background-color: #f68429;
border-radius: 8px;
cursor: pointer;
margin-bottom: 15px;
}
#dataSection {
display: none;
}
#qr-reader {
display: none;
}
</style>
</head>
<body>
<div class="div-container">
<div class="title1">QR Code Scanner</div>
<div class="div-scan" id="qr-reader" ></div>
<button class="btn-scan" id="scanButton" onclick="toggleQRScanner()">Quét mã</button>
<div style="display: none" id="qrResult"></div>
<div id="dataSection">
<div class="title2">Kết quả tìm kiếm</div>
<table class="table2" id="dataTable" border="1">
<thead>
<tr>
<th>Tên Thiết Bị</th>
<th>Mã Số Thiết Bị</th>
<th>Số Lượng</th>
</tr>
</thead>
<tbody id="dataBody">
<!-- Dữ liệu sẽ được thêm vào đây -->
</tbody>
</table>
</div>
</div>
</body>
</html>